CSS3 Transitions: The transition-timing-function Property Explained
Following on from last week's article on CSS3 transitions, which described the ease of applying them, this week we’re going to focus our attention on the aspect of transitions that is the most difficult to understand and the least self-explanitory; the transition-timing-function property.
Just to remind ourselves, here are the CSS3 transition properties:
transition-property:border, opacity;
transition-duration:0.4s;
transition-timing-function:ease;For more information, take a look at last weeks post which delves much deeper into CSS3 transitions and how they work.
Okay, back to the transition-timing-function property…
What is it?
The transition-timing-function property describes the varied acceleration of the animation; it denotes where the animation speeds up and slows down over the specified duration of the transition.
The Values
There are 5 pre-defined values for the transition-timing-function property, however in reality, the value is limitless as you can use the cubic-bezier timing function to set your own points and create your own custom bezier curve. But we’ll get onto that later.
For now, we’ll be looking at the pre-defined values, which are basically pre-defined bezier curves. These are:
easelinearease-inease-outease-in-out
Each of these values cause a different effect in terms of speed variation during the transition. We’re going to look at each of these effects now and see examples of them in action.
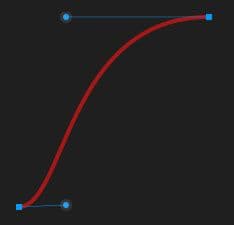
Ease
The Effect
The ease value is the default transition-timing-function value. It very quickly eases the transition into full speed before easing out slightly more gradually.
The Bezier Curve
ease is the equivalent of cubic-bezier(0.25, 0.1, 0.25, 1.0)

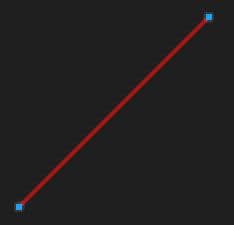
Linear
The Effect
The word linear refers to straight lines, which pretty much explains the effect the linear value has on a transition. It maintains one, contast speed throughout the animation with no period of acceleration or decceleration.
The linear transition can sometimes appear slower than the other timing-functions due to the lack of any easing periods.
The Bezier Curve
linear is the equivalent of cubic-bezier(0.0, 0.0, 1.0, 1.0)

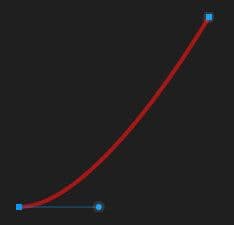
Ease in
The Effect
The ease-in value is self-explanitory. It slowly eases into full-speed which is maintained to the finish.
The Bezier Curve
ease-in is the equivalent of cubic-bezier(0.42, 0, 1.0, 1.0)

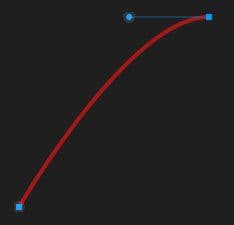
Ease out
The Effect
Again, self-explanitory and as you would expect, the complete opposite effect of the ease-in value. ease-out begins at full-speed before easing out to the conclusion of the transition.
The Bezier Curve
ease-out is the equivalent of cubic-bezier(0, 0, 0.58, 1.0)

Ease in-out
The Effect
This value is similar to the default ease value; however, this value eases in and out at the same rate, whereas ease begins with a stronger acceleration.
The Bezier Curve
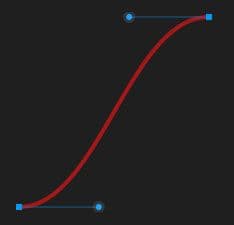
ease-in-out is the equivalent of cubic-bezier(0.42, 0, 0.58, 1.0)

Cubic Bezier
You may have noticed the cubic-bezier function at the foot of each of the above examples. These numeric values actually define the points of acceleration; the 5 pre-defined values we have discussed are essentially shortcuts for writing out the bezier curve units.
This function can be used to make your own custom timing-functions, which you can play around with in this fantastic demo page by Lea Verou.
I hope you enjoyed this post and are now capable of much more accurately achieving the transition you desire! Feel free to share and/or leave a comment below.